สร้าง Lightsail Distribution (CDN)
เว็ปไซต์จะเป็นเนื้อหาที่ค่อนข้าง Static ไม่ค่อยมีอะไรเปลี่ยนแปลงมากนัก ตัวนี้มันทำหน้าที่ในการกระจายเนื้อหาของเว็ปไซต์ไปทั่วทุกมุมของโลก โดยการ cache content ไว้ โดยไม่โหลดข้อมูลเว็ปไซต์โดยตรงจากเซิร์ฟเวอร์ อาจจะมีส่วนช่วยในการประหยัดข้อมูล Data Transfer และปัญหาเรื่อง workload
ไปที่ AWS Lightsail Service > Networking > Create distribution > เลือก Origin เป็น WordPress instance > เลือก 50GB/month First year free! > กด Create distribution ด้านล่าง
ระบบจะสร้างชื่อ domain ใหม่ ที่เป็นของ cloudfront ถ้าลองกดดูก็จะเป็นการเรียกหน้าเว็ป WordPress ของเราขึ้นมา เหมือนกับเรียกผ่าน domain name ของเรา เหมือนเรามี 2 เว็ป


คราวนี้เราจะมาทำ SSL Certificate ผ่าน Lightsail Distribution (CDN) กันเถอะ
สร้าง SSL Certificate
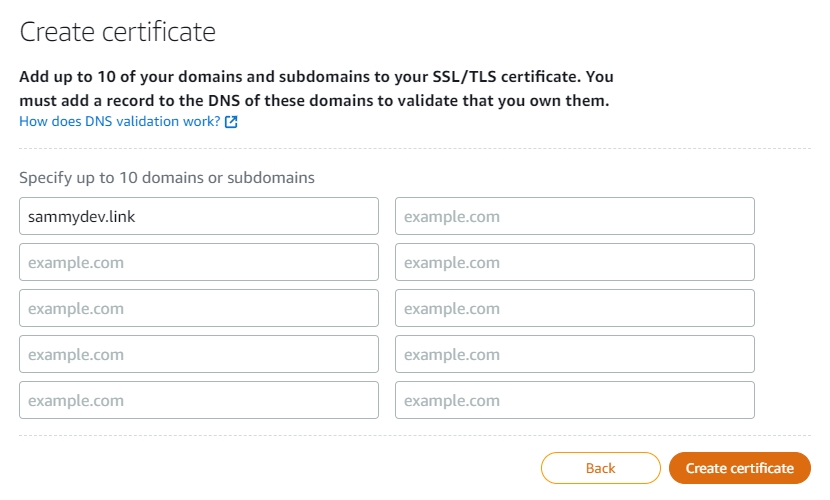
ไปที่ AWS Lightsail Service > Networking > เลือก distribution ที่เราสร้าง > Custom domains > Create certificate > ตั้งชื่อ certificate > กรอกชื่อ domain name ของเรา > กดปุ่ม Create certificate ด้านล่าง

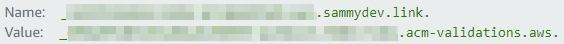
ถ้าสถานะเป็น Pending certificate ให้ copy Name และ Value ไว้ แล้วไปเพิ่ม CNAME records ที่ Domains & DNS > เลือก DNS Zone ที่เราสร้าง > DNS records
- Record type: CNAME records
- Record name: วาง Name ที่คัดลอกมา
- Route traffic to: วาง Value ที่คัดลอกมา

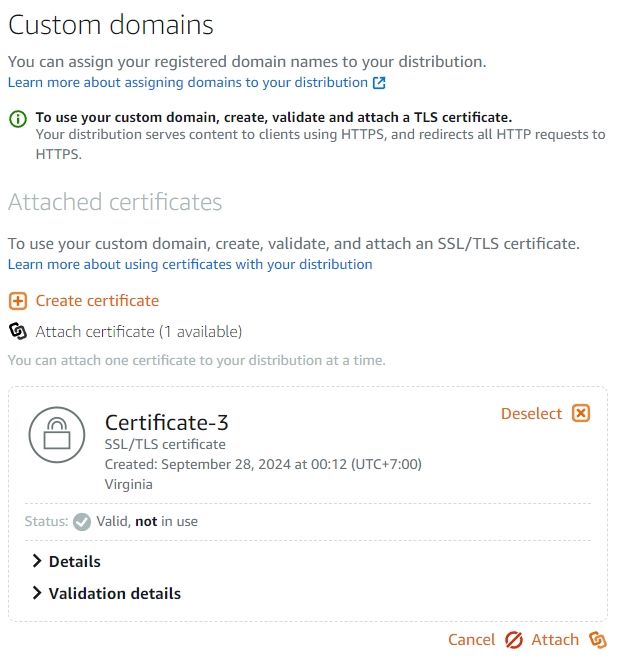
รอ Verify สักครู่…. กด Attach certificate (1 available) > เลือก Certificate ที่เราเพิ่งสร้าง > กด Attach

ถ้าเราลองเปิดเว็ปของเราตอนนี้จะยังติด SSL certificate อยู่นะครับ เพราะว่า domain ของเรา assign ไว้ที่ Static IP อยู่ ดังนั้นจึงต้องเปลี่ยนค่าของ domin ก่อนครับ



น่าสนใจจจจจ
ยินดีให้คำปรึกษาครับ